
Mobile Endgeräte wie Smartphones sind inzwischen vollständig in unseren Alltag integriert. Nicht nur unterwegs in Bahn oder Bus, auch daheim auf Couch und Bett widmen wir uns hingebungsvoll unseren heißgeliebten mobilen Endgeräten. Kein Wunder also, dass der Anteil der Mobile-Nutzer in den letzten Jahren kontinuierlich stieg und unter Umständen auch 2016 einen neuen Peak erreichen wird. Hinsichtlich der steigenden Anzahl an Mobile-Nutzern sollten auch Shop-Betreiber auf den fahrenden Zug aufspringen und Ihren Shop „mobil“ bzw. mobil-freundlich gestalten!
Auch Google legt Wert auf die Möglichkeit der mobilen Nutzung. Das 2015 eingeführte Mobile Update wertet die Nutzbarkeit von Webseiten auf mobilen Endgeräten als Rankingfaktor für die mobile Suche.
Um die User von Ihrem Produktangebot zu überzeugen, sollten Sie größten Wert auf die User-Experience Ihrer Besucher legen.
Welche Schritte können Sie als Shop-Betreiber ergreifen?
1. Inhalte fokussieren: Content „above the fold“ spielt auch für Mobile-Nutzer eine wichtige Rolle. Hier sollten Sie die wesentlichen Informationen Ihres Angebots beziehungsweise Ihrer Dienstleistung schnell und übersichtlich bereitstellen. Mobile User sind an kurzen und dennoch aussagekräftigen Inhalten interessiert. Ellenlange Texte sind ungeeignet für den schnellen Informationsbedarf von unterwegs aus.
Achten Sie auf eine angemessene Schriftgröße, gut lesbare Schriftart und möglichst einfache Formulierungen. Auch eine stichpunktartige Aufzählung wichtiger Informationen kann zur Übersicht beitragen. Wichtig: Platzieren Sie den Call-to-Action oberhalb des „FALZ“.
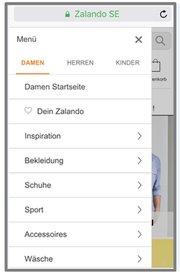
2. Übersichtliche Navigation: Die Navigation sollte so reduziert wie möglich dargestellt werden. Auch hier gilt: Konzentrieren Sie sich auf das Wesentliche. Denn dadurch können Sie sowohl die Ladezeit Ihres Shops, als auch die User Experience positiv beeinflussen. Buttons sollten klar beschriftet und in angemessener Größe dargeboten werden. Achten Sie zudem auf den Abstand zwischen Buttons, denn schließlich wird hier nicht mit der Maus, sondern den Fingern gearbeitet.
Filtermöglichkeiten sollten fokussiert werden. Durch eine nachvollziehbare Gestaltung, können dem Kunden unnötige Klicks erspart werden. Das heißt: Filter möglichst vertikal anordnen und aussagekräftig benennen.
Das Anbieten eine Breadcrumb unterstützt den User in seiner Orientierung.
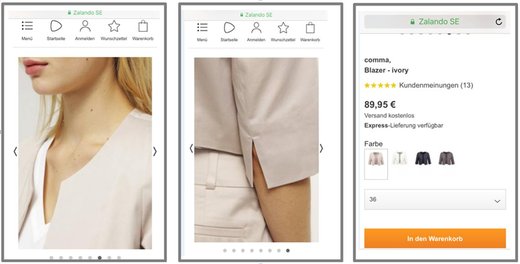
3. Produktdetailseiten: Auf den eigentlichen Produktdetailseiten sollten Sie auf ausreichend Bildmaterial in komprimierter Form achten. Der User muss die Möglichkeit erhalten, das von Ihnen angebotene Produkt aus allen Perspektiven betrachten zu können – Zoomfunktion auf keinen Fall vergessen!
Auf den einzelnen Produktdetailseiten bietet es sich an, die Beschreibungen des Produktes stichpunktartig aufzuführen. Natürlich können auch ausformulierte Produktbeschreibungen genutzt werden. Allerdings gilt auch hier: Konzentrieren Sie sich auf die wichtigsten Produktinformationen und kommunizieren Sie diese so übersichtlich wie möglich!
4. Ladezeiten optimieren: Der Pagespeed eines Shops spielt prinzipiell eine wichtige Rolle, denn zum einen wird die Ladezeit inzwischen als Rankingfaktor berücksichtigt und zum anderen ist sie ein wesentlicher Faktor, um Ihre Kunden von Ihrem Shop und dessen Angebot zu überzeugen.
Gerade von unterwegs aus, möchte kein Kunde länger als nötig auf Inhalte, Bilder etc. warten. Dauert der Aufbau des Shops beziehungsweise der Inhalte, Bilder etc. zu lange, so steigt die Wahrscheinlichkeit einer erhöhten Absprungrate.
Es gibt unterschiedliche Ansätze wie die Ladegeschwindigkeit einer Website beziehungsweise eines Shops positiv beeinflusst werden kann. Ein sehr wichtiger Punkt betrifft die Komprimierung von Bildern. Produktbilder sollten von Anfang an in komprimierter Form bereitgestellt werden, denn andernfalls müssen sie vom Browser herunterskaliert werden und das geht zu Lasten Ihrer Ladegeschwindigkeit.
Vernachlässigen Sie also auf keinen Fall die Ladezeit Ihres Shops. Langsame Ladezeiten führen in aller Regel zu einer erhöhten Absprungrate beziehungsweise Return-to-SERP-Rate. Überzeugen Sie Ihre Kunden mit einer schnellen Informationsbereitstellung!
5. Warenkorb und Checkout-Prozess: Der Checkout-Prozess ist wohl einer der wichtigsten Punkte, um eine optimale User-Experience zu gewährleisten und Ihre Kunden von Ihrem Shop und dessen Angebot zu überzeugen. Das Scheitern innerhalb des Checkout-Prozesses ist frustrierend, sowohl für Ihre Kunden, als auch für Sie als Shop-Betreiber.
Worauf müssen Sie als Shop-Betreiber achten?
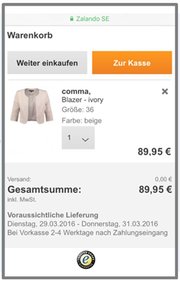
- Beginnen wir beim Warenkorb. Hier sollten die ausgewählten Produkte mit zugehöriger Preisangabe übersichtlich aufgeführt werden. Außerdem sollten Ihre Kunden die Möglichkeit erhalten, bestellte Produkte wieder zu entfernen.
- Sie sollten Ihren Kunden die Chance geben, innerhalb des Warenkorbs die Bestellmenge anzupassen.
- Eine der wohl wichtigsten Informationen betrifft den Lieferstatus – heben Sie diesen am besten farblich hervor!
- Beim Call-to-Action sollten Sie auf eine klare Beschriftung, zum Beispiel „Zur Kasse“, angemessene Größe und farbliche Kennzeichnung achten!
Beim eigentlichen Checkout sollten Sie folgende Punkte berücksichtigen:
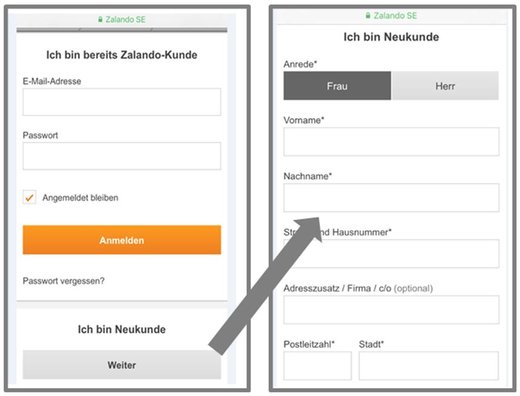
Neukunden müssen zunächst Ihre persönlichen Daten beziehungsweise Adressdaten angeben. Hier sollten Sie auf ein schlankes Design Wert legen. Das Formular sollte so übersichtlich und reduziert wie möglich gestaltet werden. Denken Sie immer daran, dem User einen schnellen Fortschritt gewährleisten zu wollen. Das heißt: Fordern Sie lediglich die wichtigsten Daten und verzichten Sie auf unnötige Elemente.
Tipp: Um das Vertrauen Ihrer Kunden in Ihren Shop zu stärken, bietet es sich an Trust-Signale oberhalb des Formulars einzubinden.
Hinsichtlich der Zahlungsarten sollten Sie auf die gängigen Möglichkeiten zurückgreifen, also Bankeinzug, auf Rechnung, PayPal und Kreditkarte.
Fast geschafft – jetzt nur noch die Bestellung abschicken!
Hier empfiehlt es sich die Informationen der Bestellung nochmals aufzugreifen:
- Artikel und Produktbild
- Versandkosten
- Adresse
- Zahlungsoptionen/Zahlungsart
Sie besitzen noch keine Website für mobile Endgeräte? Dann aufgepasst!
Für Shop-Betreiber, die noch keinen mobilen Auftritt vorweisen können, stellt sich natürlich die Frage der Umsetzung. Im Folgenden werden zwei der gängigsten Vorgehensweisen mit Ihren Vor- und Nachteilen kurz vorgestellt.
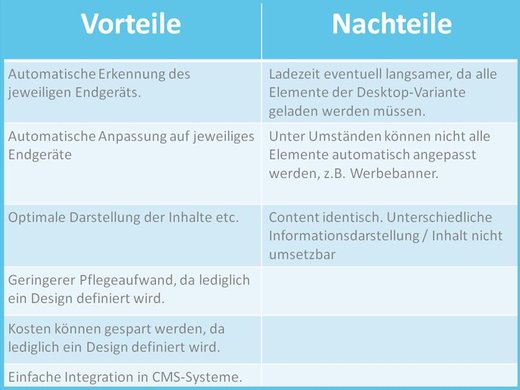
1. Responsive Design – Reagierendes Design: Responsive Design eignet sich in erster Linie für Shop-Betreiber die Ihre Internetpräsenz neu aufbauen. Hier wird lediglich ein einziges Layout erstellt, welches sich mittels HTML5 und CSS Media Queries automatisch an die unterschiedlichen Displaygrößen anpasst. Responsive Design ermöglicht demnach eine einheitliche und dennoch flexible Darstellung der Inhalte einer Site.
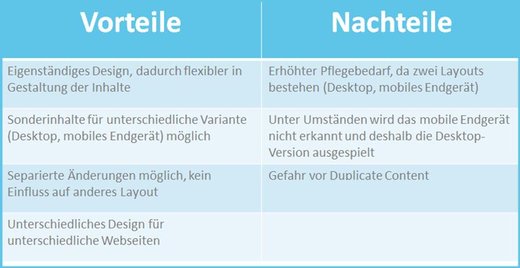
2. Mobile Variante: Die mobile Variante bietet sich an, um eine zweite eigenständige, sogenannte „m-Website“ zu erstellen. Es stehen also zwei unterschiedliche Seiten, für Desktop und mobiles Endgerät, zur Verfügung.
Go Mobile – Be happy…
Schlussendlich lässt sich nur noch sagen: Analysieren Sie Ihre Konkurrenz und machen Sie es besser! Das Potenzial eines gut optimierten mobilen Shops ist enorm – nutzen Sie es. Zeigen Sie Ihren Kunden wie schnell und simpel auch von unterwegs aus BEI IHNEN geshoppt werden kann!