
Im Jahr 2015 ist eingetreten, was schon lange vorhergesagt wurde: Die Suchanfragen über mobile Endgeräte haben die der klassischen Desktop-Welt überschritten. Und das hat natürlich auch Auswirkungen auf die Suchmaschinenoptimierung. Unternehmen müssen dafür drei zentrale Faktoren kennen, um auch in der mobilen Suchwelt gut gefunden zu werden.
Was Google grundsätzlich in Bezug auf mobiles Internet wichtig ist, kann man in der kürzlich veröffentlichten Version der „Search Quality Evaluator Guidelines“ nachlesen:
„Mobile smartphones should make tasks easy, even for mobile users with a small screen device. Users want results right away, at that moment, and may not be able to spend a lot of time to find what they are looking for.“
Wie es auch schon in der Vergangenheit bei anderen Aspekten (z. B. Textqualität) passiert ist, kann man sicher sein, dass Google Wege finden wird, diese Aspekte immer stärker in die Bewertung mobiler Websites und damit deren Rankings einfließen zu lassen. Im Kern geht es dabei wohl um die folgenden Bereiche:
• Geschwindigkeit (bis zur Darstellung der Seite)
• Effizienz
• Optimale Anpassung an das jeweilige Endgerät
Faktor 1: Mobiltauglichkeit
Die wichtigste Grundvoraussetzung ist natürlich, dass die Website an sich auch mobiltauglich ist. Leicht prüfen kann man das mit dem „Test auf Optimierung für Mobilgeräte“, das Google kostenlos hier bereitstellt. Ein ähnliches Tool gibt es übrigens auch von Bing.
Diese Tools liefern jeweils eine binäre Entscheidung: Eine Seite ist also entweder mobiltauglich oder nicht. Wichtig ist dabei, dass Google diese Entscheidung für jede einzelne Seite einer Website separat trifft, so dass nicht jede Seite auch wirklich mobiltauglich sein muss. Der Anteil an mobiltauglichen Websites ist im letzten Jahr übrigens nochmal recht stark angestiegen – von 76% (April 2015) auf 90% (September 2015, siehe „Mobile Ranking-Faktoren 2015“ von Searchmetrics).
Daran hat das „Mobilgeddon“ sicherlich seinen Anteil gehabt: Seit Ende April 2015 wertet Google Websites in der mobilen Suche ab, wenn diese nicht mobiltauglich sind. Das hat keine Auswirkungen auf die Desktop-Suche, aber angesichts der sehr starken mobilen Internet-Nutzung geht es vielen Website-Betreibern auch gar nicht primär darum, in Google nicht zu verlieren – zumal die Abwertungen derzeit noch recht moderat ausfallen. Aber auch die Nutzer erwarten natürlich mittlerweile eine mobiltaugliche Website.
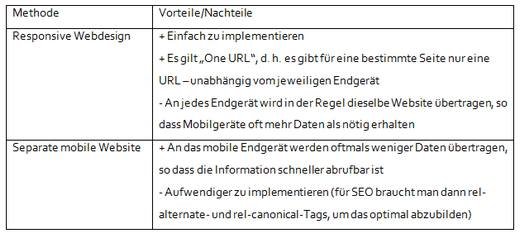
Es gibt unterschiedliche Methoden, eine Website mobiltauglich zu machen. Die beiden wichtigsten Methoden im Überblick:

Grundsätzlich kann man das leicht zusammenfassen: Responsive Design ist sicherlich die häufigste Lösung, weil sie einfach zu implementieren ist. Wer allerdings in Sachen Geschwindigkeit das Optimum erreichen möchte, wird sich in der Regel eher für eine separate mobile Website entscheiden.
Faktor 2: UX
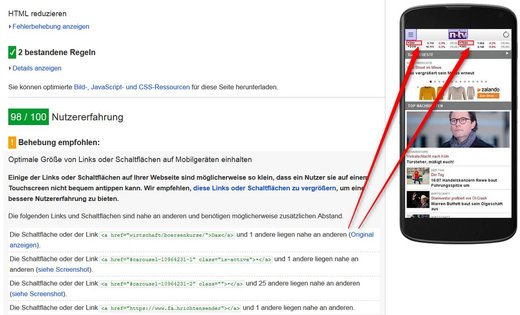
Wie schon gesagt: Die Mobiltauglichkeit ist zunächst eine binäre Entscheidung. Google bietet Website-Betreibern aber mittlerweile viel mehr Hilfen an, um eine mobile Website auch optimal auf Nutzer auszurichten (UX = User Experience). So bieten die „PageSpeed Insights“ viele Empfehlungen, unter anderem zur optimalen Platzierung von Links, damit diese auch auf mobilen Endgeräten noch gut funktionieren.
 Hinweise zu Optimierung von mobilem Seiteninhalt
Hinweise zu Optimierung von mobilem Seiteninhalt
Es ist sehr wahrscheinlich, dass Google in Zukunft differenzierter an die Mobiltauglichkeit einer Website herangeht, so dass man derartige Empfehlungen durchaus kritisch prüfen sollte – nicht nur um Google zu gefallen, sondern auch, um seinen Nutzern eine bessere Website zu bieten.
Faktor 3: Speed
Dass die Geschwindigkeit von mobilen Websites ein wichtiger Punkt für Google ist, zeigt auch deren neues Projekt AMP (Accelerated Mobile Pages). Auch wenn sich dieses System primär an redaktionelle Websites richtet, zeigt sich, dass Geschwindigkeit ein sehr wichtiger mobiler Faktor ist.
Unternehmen sollten also alle Möglichkeiten nutzen, dass die eigene Website so schnell wie möglich lädt. Einige Empfehlungen (Caching, ...) dazu liefert das eben erwähnte Tool „PageSpeed Insights“. Für eine bloße Bestandsaufnahme der Ladegeschwindigkeit bietet sich aber zum Beispiel auch Google Analytics an.
Ein Tipp zum Schluss
Die Google Search Console bietet ein nützliches Tool namens „Suchanalyse“, über das man die Suchanfragen und Seiten von Nutzern erfahren kann, die über die organische Suche gekommen sind. Über den Filter „Geräte“ kann man dann Desktop- und Mobil-Suche voneinander trennen und so zum Beispiel herausfinden, wie mobile Nutzer bevorzugt suchen und welche Seiten diese ansteuern.
In der Konsequenz könnte es je nach Branche dann dazu kommen, dass Desktop- und Mobile-Website nicht mehr inhaltlich und funktional deckungsgleich sind, sondern dass die mobile Website eben andere Schwerpunkte hat.
Fazit
Es gibt viele kostenlose Google-Tools, damit die eigene Website nicht nur grundsätzlich mobiltauglich ist. Vielmehr geht es darum, an den Stellschrauben „UX“ und „Speed“ zu drehen, damit die Website optimal – also schnell, effizient und einfach – von Nutzern verwendet werden kann.
EVENT-TIPP ADZINE Live - Mobile Advertising im In-App-Kosmos
In diesem ADZINE LIVE Webinar möchten wir insbesondere den In-App Kosmos für Werbung unter die Lupe nehmen. Wie sieht das Angebot aus und wie gestaltet sich der Zugang, insbesondere über die programmatische Infrastruktur? Wie steht es mit der Sicherstellung der Umfeldqualität und Brand Safety? Measurement und Attribution sowie auch Pricing stehen selbstverständlich ebenso auf der Agenda. Jetzt anmelden!












