Propheten haben ein Problem: Sie sagen Dinge voraus, von denen man erst später weiß, ob sie stimmen. Und nur allzu häufig liegen sie daneben. Was also tun, wenn Sie mit Sicherheit sagen möchten, welche Änderung auf Ihrer Webseite den Umsatz steigert? Lassen Sie den Prophet im eigenen Land und profitieren Sie vom Website Testing, einer Methode, bei der Sie die Diskussionen in Ihrem Unternehmen einfach beenden und stattdessen mit den konkreten Zahlen echter Besucher argumentieren könnten.
Und so funktioniert es: Den Besuchern mehrere Alternativen präsentieren und sie selber entscheiden lassen, welche die beste ist. Denn trotz Usability-Standards und typischem Besucherverhalten hat jede Branche und jede Website ihre Eigenheiten und nur Ihre Besucher können Ihnen sagen, was wirklich funktioniert.
Beim Website Testing unterscheidet man zwischen A/B-Testing (auch Split-Test) und multivariaten Tests.
A/B Testing und Multivariate Tests
Anstatt zwei komplett unterschiedliche Varianten einer Website zu testen, testen Sie idealerweise individuelle Änderungen an einem Detail der Seite. Diese Änderung kann zum Beispiel die Schriftgröße, die Beschriftung eines Buttons oder die Form eines Buttons sein. Jede Änderung könnte viele verschiedene Varianten haben.
Während ein A/B-Test immer nur eine Variable gleichzeitig testen kann, erlauben multivariate Tests das gleichzeitige Erfassen einer Vielzahl von Variablen. Was zunächst kompliziert klingt, verdeutlicht ein kleines Beispiel sehr anschaulich.

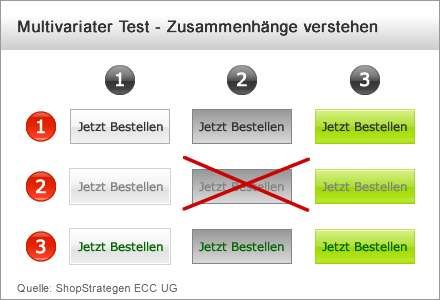
Zur Grafik oben: In diesem Beispiel werden zwei Variablen getestet: Farbe und Form.
Farbe hat drei Werte: 1 grün, 2 blau und 3 orange.
Form hat zwei Werte: 1 rechteckig und 2 rund.
Somit ergibt sich ein 3×2-Testing mit 6 möglichen Testvarianten. Bei einem multivariaten Test wird jede der 6 möglichen Kombinationen getestet, indem die Website-Besucher gleichmäßig auf die insgesamt 6 Testvarianten verteilt werden.
Wie funktioniert Website Testing genau?
Beim Website Testing werden, wie bei der Webanalyse, spezielle Code-Bausteine in die zu testenden Website eingefügt. Bei der einfachsten Variante, dem A/B-Test, kann entweder mit zwei komplett unterschiedlichen HTML-Seiten gearbeitet werden oder mit einzelnen Elementen. Werden zwei Seiten gegeneinander getestet, wird mittels Script die eine Hälfte der Besucher auf die Originalseite und die andere Hälfte auf die Variante geleitet.
Beim multivariaten Testing werden die einzelnen Elemente auf der Seite mit einem Script gekennzeichnet und die unterschiedlichen Varianten via Software ausgesteuert. Bei einem Button, der aus einem Hintergrundbild und einer Beschriftung besteht, werden also der Hintergrund und der Text jeweils mit einem eigenen Script versehen. Die Test-Software liefert nun die unterschiedlichen Hintergründe und Beschriftungen aus.
Warum multivariate Tests häufig die bessere Wahl sind
Warum nicht einfach zwei A/B-Tests durchführen – einen mit unterschiedlichen Buttonformen, einen mit unterschiedlichen Buttonfarben?
In diesem Fall würden den Besuchern lediglich 5 Varianten (2+3) angeboten und nicht 6 (2×3), was potenziell Zeit sparen würde. Auch diese Vorgehensweise könnte zum Ziel führen, allerdings gilt es, die Bedeutung des Zusammenspiels zwischen unterschiedlichen Parametern zu verstehen.
Ein Beispiel aus der Medizin
Ein klassisches Beispiel von Zusammenhängen in Test-Situationen kommt aus der Medizin. Man nehme zwei Medikamente gegen hohen Cholesterinwert, Medikament A und Medikament B. Jedes einzelne funktioniert und senkt den Cholesterinwert, aber was passiert wenn beide Medikamente gleichzeitig eingenommen werden? Die Kombination könnte doppelt so effektiv sein, sie könnte aber auch nur die halbe Wirkung von Medikament A oder B zeigen oder im schlimmsten Fall den Patienten töten. Das Zusammenspiel der beiden Arzneimittel ist nicht nur die Summe der beiden Einzelwirkungen.
Negative Nebeneffekte vermeiden
Die Gestaltung Ihrer Website wird wahrscheinlich niemanden töten, aber auch hier kann es zu unangenehmen Nebenwirkungen kommen. Nehmen Sie zum Beispiel die Effekte, die ein Testing von Hintergrundfarbe und Schriftfarbe nach sich ziehen könnte. Sie testen eventuell die Wirkung von drei unterschiedlichen Hintergrundfarben, weiß, grau und grün, und stellen fest, dass Ihre Besucher die Hintergrundfarbe grau bevorzugen. In einem zweiten Testszenario testen Sie die Schriftfarben schwarz, grau und grün und finden heraus, dass Ihre Besucher die Schriftfarbe grau präferieren.
Als logische Konsequenz würden Sie womöglich eine Website mit grauer Schrift auf grauem Hintergrund gestalten. Die Folge wären unleserliche Texte und wahrscheinlich ein dramatisches Einbrechen des Umsatzes.

Wenn sie einen multivariaten Test durchgeführt hätten, wären Ihnen die negativen Messeffekte der Farbkombination sofort aufgefallen und sie hätten sich definitiv gegen die Grau-auf-grau-Variante entschieden.
Wann immer Sie negative Zusammenhänge zwischen den Variablen, die Sie testen, vermuten, ist ein multivariater Test wahrscheinlich die beste Lösung. Manchmal kann auch die einfache Skizzierung der Optionen bereits ein schlechtes Testergebnis verhindern.
Kleine Änderungen vs. große Änderungen
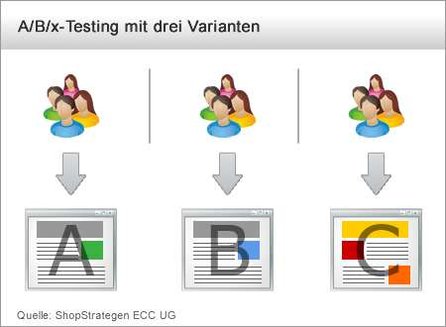
In welchem Umfang und welche Änderungen sollten Sie testen? Diese Frage bewegt Website-Testing-Experten bereits seit Langem, aber im Endeffekt gibt es zwei klare Aussagen. Das Testen großer Änderungen wird einen größeren Effekt haben als das Testen kleinerer Änderungen. Bei kleinschrittigen Tests wird allerdings klar, wie sich eine Änderung auswirkt und welche Auswirkungen sie genau hat. Ein Beispiel verdeutlicht dies:

Version A ist unsere Originalseite, Version B stellt eine kleine Änderung dar (ein anderes Bild) und Version C beinhaltet viele Anpassungen (Titelbild, Bilder, Layout). Die Besucher werden den Unterschied zwischen Version A und Version C sicherlich feststellen und entsprechend ein anderes Verhalten an den Tag legen. Was aber, wenn Variante C gewinnt? Dann wird es schwierig festzustellen, warum Variante C effektiver war. Die Effekte der Version B hingegen sind einfach nachzuweisen, dafür werden die Auswirkungen deutlich geringer ausfallen.
Was ist also der richtige Testing-Ansatz?
Im Endeffekt ist es eine Frage des Risikos und der Opportunitäten. Wenn die aktuelle Seite schlecht performt, ist die Wahrscheinlichkeit höher, mit umfangreichen Änderungen Erfolg zu haben. Die Zeit für viele kleinschrittige Tests steht hierbei in der Regel nicht zu Verfügung.
Wenn die Website bereits eine relativ gute Leistung erbringt, macht eine langsame und behutsame Vorgehensweise sicherlich Sinn. Der multivariate Ansatz kann eine gute Mischung sein. Wenn es gelingt, die einzelnen Varianten in Komponenten herunterzubrechen (Variablen), dann ist ein multivariater Ansatz sicherlich die beste Lösung.
Änderungen mit hoher Wirkung
Egal ob große oder kleine Veränderungen getestet werden, es sollten immer Tests mit hohem Wirkungspotenzial sein.
Testen Sie immer kritische Elemente einer Website wie Bestell-Buttons. Diese Elemente haben (physisch) nur einen kleinen Anteil an der Website, jedoch eine große Wirkung in Bezug auf Conversion und Umsatz. Zu den typischen Testszenarien gehören auch die Anordnung von Elementen auf einer Seite, Bilder, Überschriften, Textbausteine und Call-to-Action-Aufforderungen.
Testen Sie aber nicht nur um des Testens willen, sondern analysieren Sie Ihre Website auf Schwachstellen, an denen Sie Besucher verlieren, und testen Sie gezielt Seiten mit schlechter Leistung.
An welcher Stelle lohnt sich ein Test?
Testen Sie zuerst Seiten, die eine große Auswirkung auf das Nutzerverhalten haben. An erster Stelle stehen daher die Startseite, Landingpages und Produktseiten, mittels Webanalyse lassen sich allerdings noch viele weitere Ansatzpunkte identifizieren. Die Verkaufstrichter-Analyse liefert hier wertvolle Hinweise. An welcher Stelle im Verkaufsprozess steigen die Besucher aus? An welchen Stellen brechen Website-Benutzer ihren Besuch ab? Diese Seiten sollten Sie sich zuerst anschauen, da diese eine große Hebelwirkung haben.
Diese fünf Elemente sollten Sie testen
Grundlayout: Für das Layout einer Internetseite gibt es unzählige Möglichkeiten, testen Sie ein- und mehrspaltigen Seitenaufbau, lange und kurze Seiten oder mehrseitige Varianten.
Überschriften: Der Titel einer Seite ist eines der wichtigsten Elemente. Testen Sie unterschiedliche Längen, Fragen und Aussagen, heben Sie unterschiedliche Verkaufsargumente hervor und testen Sie, ob Ihre Besucher eher auf formelle oder informelle Anrede reagieren.
Bilder: Ein Bild sagt mehr als tausend Worte und oft macht es einen großen Unterschied im Hinblick auf die Leistung einer Website. Experimentieren sie mit großen und kleinen Bildern, Fotos oder Illustrationen, auffällig oder dezent. Wenn Sie Personen auf Fotos einsetzen, sollten Sie darauf achten, dass der Blick auf die wichtigsten Elemente der Seite oder den Betrachter gerichtet ist.
Unique Selling Proposition (USP): Heben Sie die Alleinstellungsmerkmale hervor und testen Sie, ob Funktionen oder Qualität besser funktionieren. Reagieren die Besucher besser auf Service oder Preis?
Call-to-Action: Probieren Sie unterschiedliche Kaufanreize und Handlungsaufforderungen. Funktioniert etwa ein „Kaufen“-Button besser als ein „In den Warenkorb“? Ist eine Geld-zurück-Garantie oder ein kostenloser Versand effektiver?
EVENT-TIPP ADZINE Live - Digitales Wachstum mit First-Party-Daten, klaren Zielen und den richtigen KPI
Wachstum braucht keine Rocket Science! Wir zeigen zusammen mit erfolgreichen Marketern, was mit einem Mix aus messbaren Zielen, Marketing Know-how und dem richtigen Techstack erreichbar ist. In Folge #1 geht es um die richtigen Ziele und KPI. Jetzt anmelden!











