
Abbrüche im Bestellprozess sind für Online-Shops besonders ärgerlich, da potenzielle Kunden kurz vor dem Abschluss verloren gehen. Bestimmte Usability-Probleme tauchen hier immer wieder auf. Mithilfe der Mouse-Tracking-Technologie – der Aufzeichnung von Mausbewegungen und Klicks auf einer Website – lassen sich Hürden erkennen und beseitigen.
Zu immer wieder zu beobachtenden Schwierigkeiten zählen beispielsweise die Fortschrittsleiste im Bestellprozess, der Anmeldevorgang für Neu- und Bestandskunden sowie ganz spezifisch eine nutzerfreundliche Anordnung wichtiger Buttons im Warenkorb.Eine Fortschrittsleiste zeigt dem Nutzer an, auf welcher Stufe er sich im aktuellen Bestellprozess befindet. In der Regel sind bereits erledigte Stufen anklickbar, noch nicht vervollständigte Schritte hingegen nicht. So können die Übersichtlichkeit erhöht und das Kontrollgefühl des Nutzers verstärkt werden. Ein häufig zu beobachtendes Problem ist hier, dass viele Nutzer die Fortschrittsleiste mit einem Navigationsmenü verwechseln.
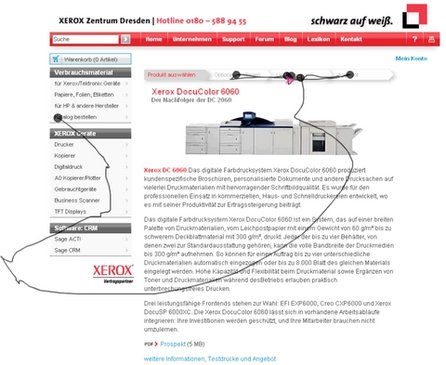
 Fortschrittsleiste bei schwarz-auf-weiss.de mit Fehlklicks. Bild: m-pathy
Fortschrittsleiste bei schwarz-auf-weiss.de mit Fehlklicks. Bild: m-pathy
Fallen bemerkenswert viele Klicks auf Bereiche, die nicht verlinkt sind – also auf noch nicht bearbeitete Schritte im Prozess – spricht das für eine missverständliche Gestaltung des Elements. Besonders Nutzer, die Probleme im Prozess erleben, suchen Hilfe, indem sie versuchen, über die Fortschrittsleiste zu navigieren. Allerdings kann das Risiko von Fehlklicks auf bisher unbearbeitete Stufen durch verschiedene Maßnahmen reduziert werden.
Wichtig ist beispielsweise eine unterstützende farbliche Gestaltung: Noch nicht vervollständigte Schritte sollten stark ausgegraut werden, um zu signalisieren, dass die Verlinkung inaktiv ist. Bereits erledigte Schritte hingegen sollten sich farblich absetzen, denn diese können vom Nutzer zum Zurückspringen genutzt werden. Darüber hinaus ist es hilfreich, in der Leiste selbst nur Zahlen zu verwenden und sie mit dem jeweiligen Inhalt zu überschreiben – so wird die Ähnlichkeit mit einem Navigationsmenü minimiert.
 Optimierte Fortschrittsleiste beim Onlineshop von Schwarz auf Weiß, Xerox Zentrum Dresden Bild: m-pathy
Optimierte Fortschrittsleiste beim Onlineshop von Schwarz auf Weiß, Xerox Zentrum Dresden Bild: m-pathy
Eine eindeutige Gestaltung von Elementen wie der Fortschrittsleiste ist deswegen besonders wichtig, weil nur dann dem Prinzip der Selbstbeschreibungsfähigkeit Rechnung getragen wird – einer grundlegenden Anforderung bei der Gestaltung von interaktiven Interfaces (laut DIN EN ISO 9241-110 – Grundsätze der Dialoggestaltung). Eine weitere Hürde im Bestellprozess ist oft die Eingabe der persönlichen Daten. Oft werden dabei die Registrierung von Neukunden und die Anmeldung von Bestandskunden auf ein und derselben Seite dargestellt. Das Ergebnis sind zu viele Formularfelder und mehrere Bestätigungsbuttons. Dies schränkt nicht nur die Übersichtlichkeit der Seite ein, sondern führt auch zur Verwirrung der Nutzer. Sie erleben Probleme, da sie irrtümlich die falschen Felder ausfüllen oder die falschen Buttons zur Bestätigung klicken.
Mouse-Tracking-Analysen zeigen, dass das Risiko für solche Fehler reduziert werden kann, indem der Anmeldevorgang auf zwei Seiten aufgeteilt wird. Auf einer ersten Seite sollte grafisch deutlich eine Unterscheidung zwischen der Registrierung für Neukunden und dem Einloggen für bereits registrierte Kunden erfolgen – beispielsweise indem von Bestandskunden lediglich E-Mail-Adresse und Passwort abgefragt werden und Neukunden diesen Schritt durch die Betätigung eines Buttons überspringen können. Sie müssen ihre kompletten Daten erst auf der Folgeseite eingeben. Eine Beispiellösung zeigt die Website von Schwarz auf Weiß.
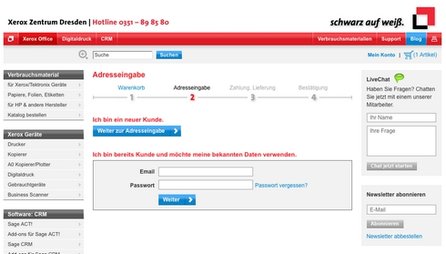
 Optimierte Anmeldeseite für Neu- und Bestandskunden. Bild: m-pathy
Optimierte Anmeldeseite für Neu- und Bestandskunden. Bild: m-pathy
Die Seite kann so von den Besuchern schneller erfasst werden, und es ist kein Scrollen notwendig, um einen Überblick zu bekommen. Ergänzend zu einer Aufteilung auf zwei Seiten ist allerdings auch eine unmissverständliche Bezeichnung und Lokalisierung der Buttons entscheidend. Die Herausforderung besteht auch hier darin, die Buttons selbstbeschreibend zu gestalten. Zwar gibt es zahlreiche Möglichkeiten der Benennung, aber nur wenige sind unmissverständlich. Ein „Weiter“-Button beispielsweise bietet nicht genügend Information, denn sowohl für Alt- als auch Neukunden geht es „weiter“. Günstiger ist es in diesem Fall, den Button für Neukunden beispielsweise direkt mit „Als Neukunde anmelden“ oder mit „Ich bin neu hier“ zu beschriften. So ist eine Verwechslung unwahrscheinlicher.
Die Problematik der Buttonlokalisierung taucht auch regelmäßig im Warenkorb selbst wieder auf: Der Button zum Absenden der Bestellung befindet sich ganz unten auf der Seite, also außerhalb des sichtbaren Bildschirmbereichs. Bei einem gut gefüllten Warenkorb müssen die Nutzer sehr weit scrollen, um ihn zu entdecken. Dies führt nicht selten zu Schwierigkeiten, da insbesondere weniger erfahrene Nutzer den an dieser Stelle wichtigsten Button nicht auf Anhieb finden.
Abhilfe kann hier durch das Setzen eines zweiten Buttons oben auf der Seite geschaffen werden. Die Kunden werden dadurch nicht gezwungen, bis zum Ende der Seite zu scrollen, sondern haben selbst die Wahl, ob sie ihren Warenkorb nochmals prüfen möchten oder nicht. Auf diese Weise wird dem Nutzer die Kontrolle über die einzelnen Schritte im Prozess gelassen – ein weiteres wichtiges Prinzip bei der Website-Gestaltung. Das Optimieren der hier genannten Aspekte kann erheblich dazu beitragen, die Besucher einer Website als Kunden für sich zu gewinnen beziehungsweise den Verlust von Kunden durch Fehler in der Gestaltung zu vermeiden. Eine Mouse-Tracking-Analyse macht solche Probleme sichtbar. Die dabei entstehenden Filme von Nutzerinteraktionen ermöglichen es, den Besuchern über die Schulter zu schauen und Schwierigkeiten der Nutzer zu erkennen.
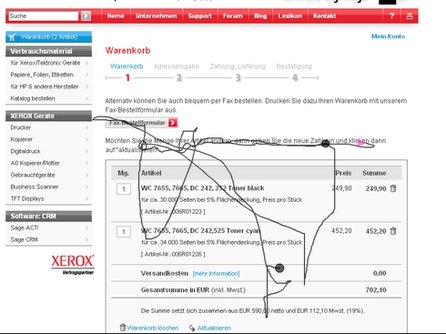
 Problem der Buttonlokalisierung am Ende des Bestellprozesses: Dieser befindet
sich nicht im sichtbaren Bildschirmbereich, der Nutzer muss ihn erst suchen. Bild: m-pathy
Problem der Buttonlokalisierung am Ende des Bestellprozesses: Dieser befindet
sich nicht im sichtbaren Bildschirmbereich, der Nutzer muss ihn erst suchen. Bild: m-pathy
Die vorgestellten Beispiele sind Ergebnisse von Usability-Tests mit dem Mouse-Tracking-Dienst m-pathy, der sämtliche Nutzerinteraktionen auf einer Website auf – also Mausbewegungen, Klicks, Scrollbewegungen und Tastatureingaben aufzeichnen kann. Die Daten lassen sich als Film wieder abspielen, Website-Betreiber können so nachvollziehen, wie die Besucher mit der Seite interagieren, ganz so als würden sie ihnen direkt über die Schulter schauen. Zur Aufnahme muss lediglich ein kurzer Tracking-Code in den Quelltext der Seite implementiert werden.
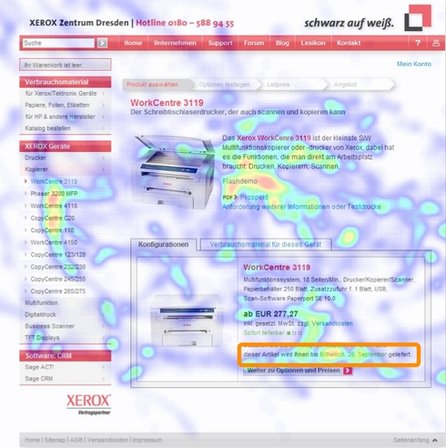
 Heatmap, hier: Movementmap.Bild: m-pathy
Heatmap, hier: Movementmap.Bild: m-pathy
Neben den Filmen einzelner Besuche können die Interaktions-Daten zu verschiedenen Heatmaps zusammengefasst werden. Diese Heatmaps stehen für Klicks (Clickmaps) und Mausbewegungen (Movementmaps) zur Verfügung. Sie entstehen durch die Aggregation der Interaktionsdaten vieler Besucher einer Seite. Eine farbliche Abstufung zeigt in der Analyse, wohin nur einzelne Nutzer klicken oder ihre Maus bewegen und in welchen Gebieten besonders rege Interaktionen stattfinden. Mithilfe der Clickmaps wird so deutlich, welche Buttons und Links auf einer Seite besonders häufig genutzt werden. Außerdem werden Fehlklicks auf nicht verlinkte Inhalte sichtbar – beispielsweise Produktbilder, die sich entgegen der Erwartung der Nutzer nicht vergrößern lassen. Die Movementmaps zeigen hingegen, welche Elemente die Aufmerksamkeit der Nutzer wecken: Welche Texte werden gelesen? Wie weit haben die Nutzer nach unten gescrollt?**
EVENT-TIPP ADZINE Live - Wachsen mit den richtigen Zielen und KPI
Wachstum braucht keine Rocket Science! Wir zeigen zusammen mit erfolgreichen Marketern, was mit einem Mix aus messbaren Zielen, Marketing Know-how und dem richtigen Techstack erreichbar ist. In Folge #1 geht es um die richtigen Ziele und KPI. Jetzt anmelden!










